Karrierestart
Improving the Onboarding Experience for Job Portal
Challenge & Context
During 2020-2021 at Karrierestart, we noticed a substantial drop-off rate after sign-up. Many users weren't fully leveraging the full potential of the portal, leading us to a mission: revamp for better engagement.
The project was particularly complex due to the platform's multi-sided nature, catering to both job-seekers, companies, and freelancers. At the same time covid put a strain on our resources. Our focus? Enhance UX without imposing heavy changes on our developers.
Project Snapshot:
- Team: Founder Bjarne Vasset, UI designer Gurveer Dhindsa, and myself.
- Role: UX and product designer, responsible for all UX related aspects of the project.
- Deliverables: Research findings, design specs.
- Format: Desktop and mobile
- Tools: Figma, Zeplin.
- Link: Karrierestart

Doing Research in Covid Lockdown
The objective was clear: enhance profile content on KS by increaing engagement. At the same time, there were challenges, like layoffs and the pandemic restrictions. The question we grappled with was, "How do we get user insights under these conditions?"
Proactive Measures:
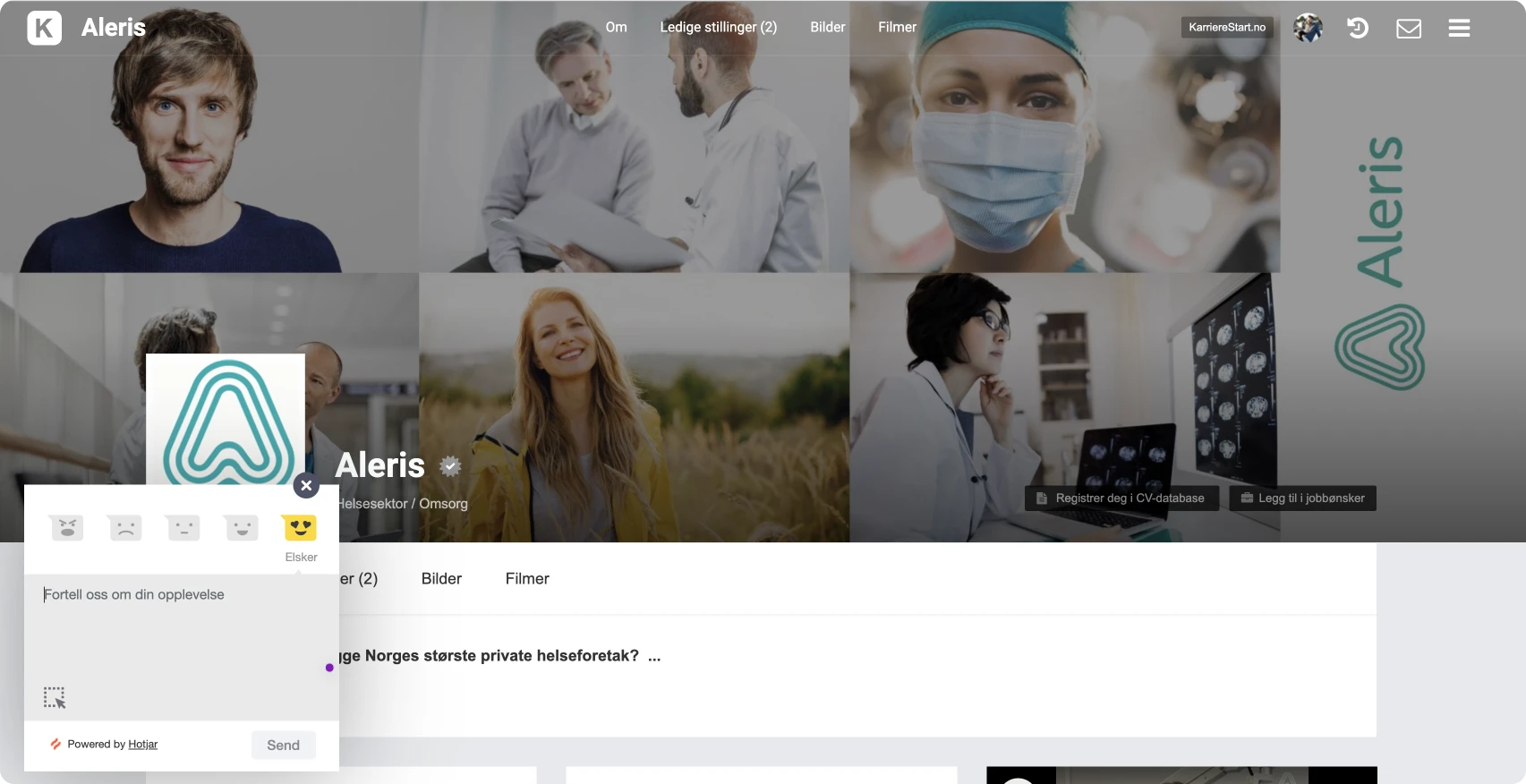
To get insight into user behavior, I took initiative to integrate Hotjar on the portal. Its recordings and heatmaps vividly depicted areas where the user journey stuttered. Furthermore, I set up a feedback module, so we could zoom in on specific user pain points.
Remote Insights:
Traditional face-to-face interviews were off the table. Instead, I dispatched surveys for insights and turned to remote platforms like Teston.io and Usertesting.com. The remote validation of our designs turned out to be highly effective.
Fostering User Engagement:
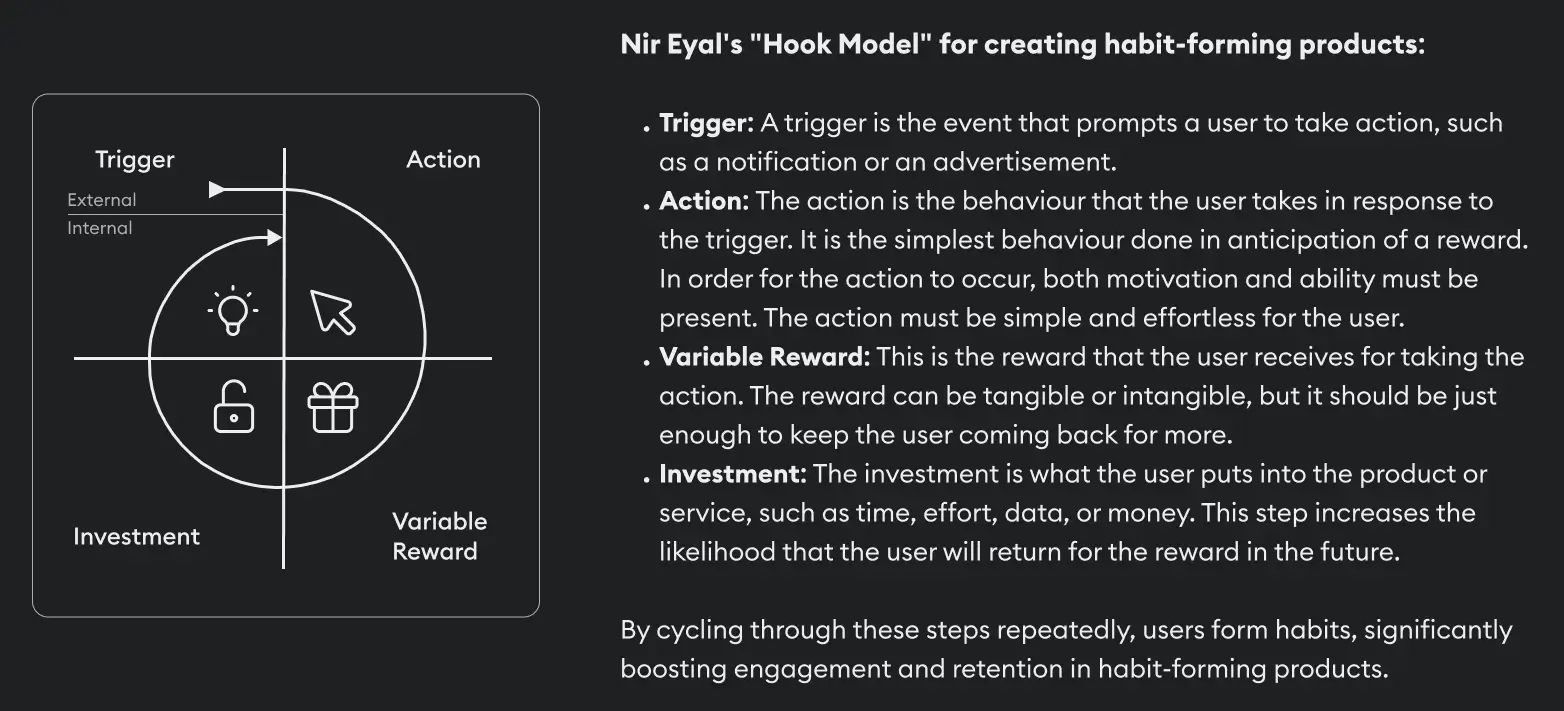
With an eye on further amplifying user engagement, I studied Nir Eyal's Hook model. Then I explored ways to incorporate this framework into our platform.

Key Actionable Insights
Through our research, several revelations stood out, shaping our approach and guiding the evolution of the Karrierestart platform. The insights became the pillars of our design strategy.
Enhance User Guidance: It was essential to offer users simple instructions on how to use the service to its fullest potential.
Gamify User Experience: Incorporating gamification elements like progress bars, badges, and challenges to motivate users and make the experience more enjoyable.
Reduce Cognitive Load: Prioritizing essential features and minimizing the visual prominence of advanced options ensured that users weren't overwhelmed, leading to smoother navigation.Leverage Behavioral Psychology: We integrated techniques such as variable rewards and nudges to subtly steer user behavior, aiming to magnify engagement levels.
Simplification and Standardization: To ensure consistency and foster collaboration, we built a design system and transitioned all design work to Figma.

Designing the Onboarding Guide
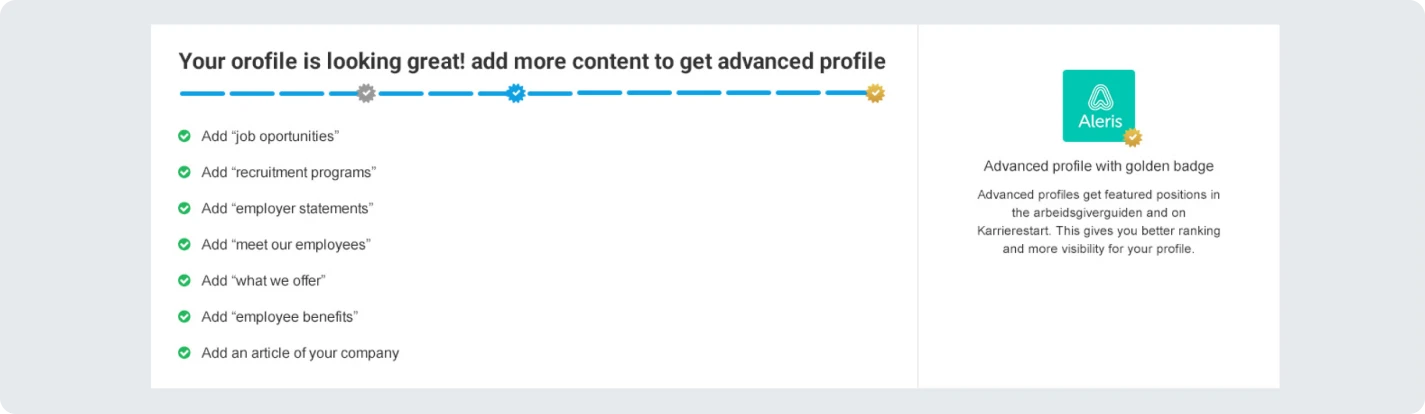
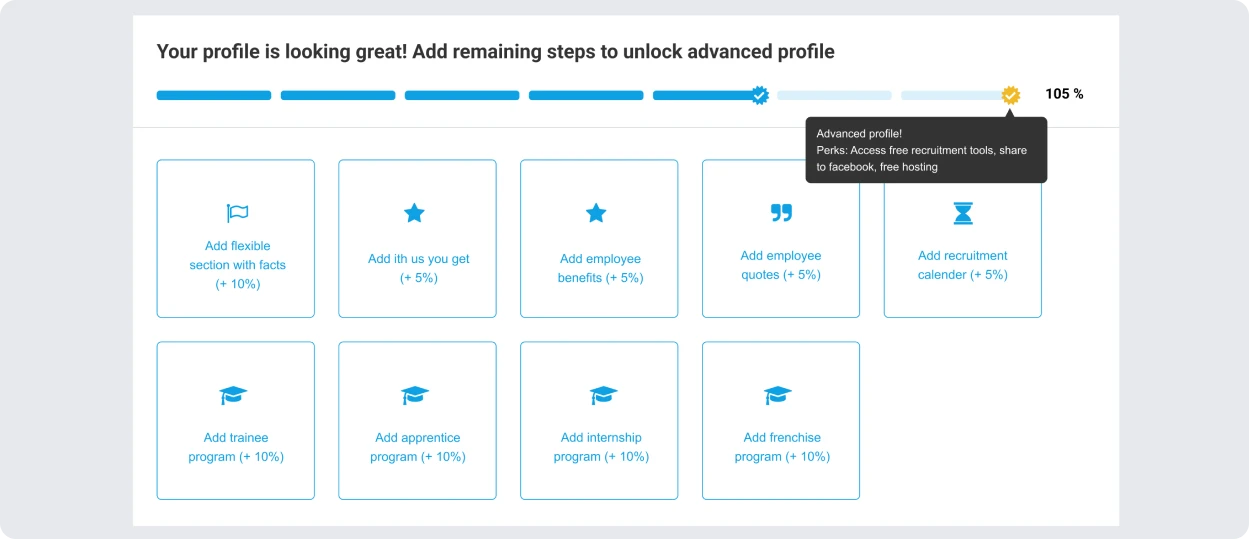
I designed onboarding guides that we put on all the profiles.
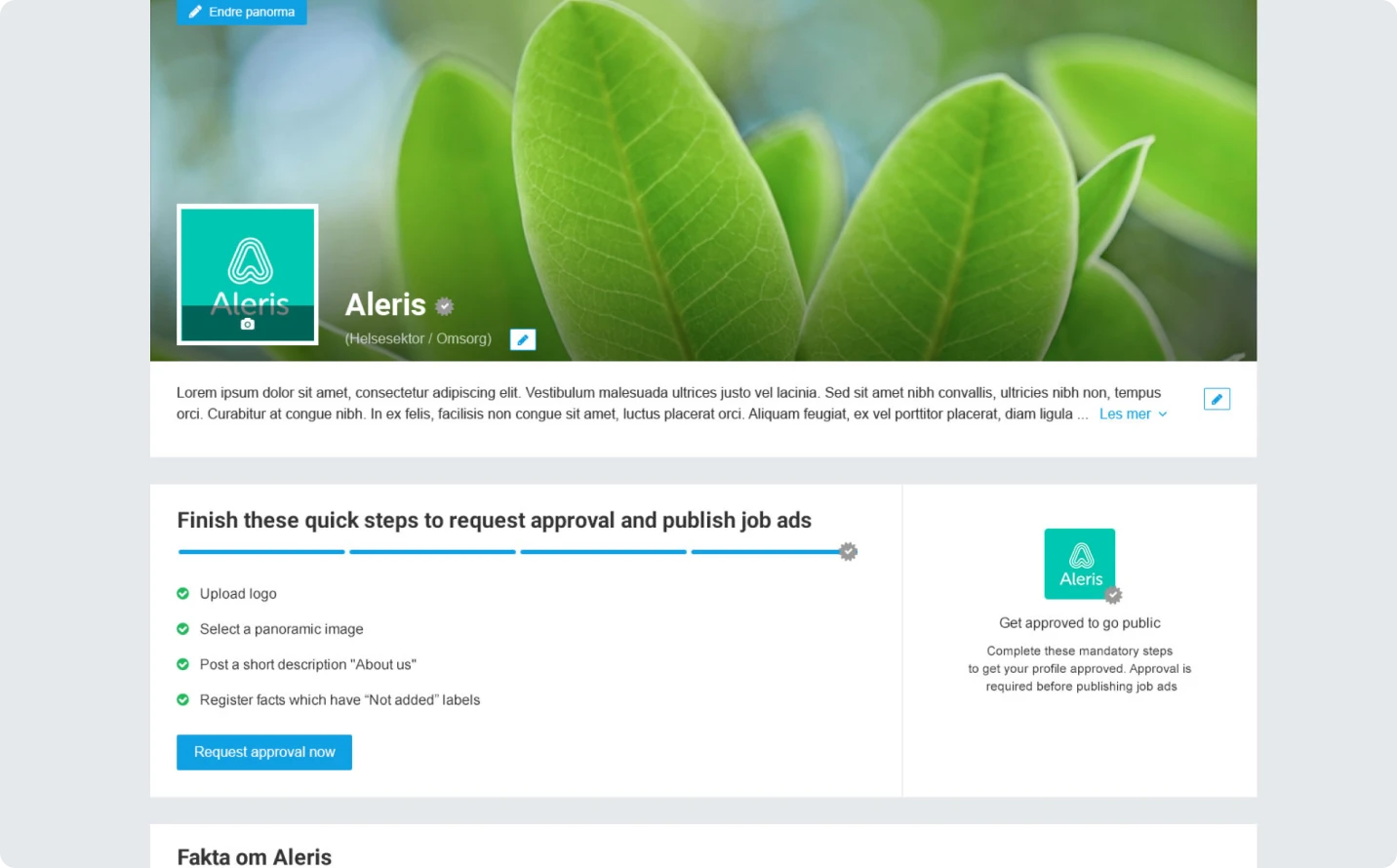
Company Profile: In the company profile it was important to make it very simple to get started, and not overwhelm the users with complexity causing them to leave.
Progressive Unlocking: I designed the onboarding so that as users earned new badges, new sections and functionalities became accessible, gradually increasing their engagement with the platform.
Professionalism in Job Ads: We made certain steps like having a logo and "about us" text mandatory for publishing job ads, this ensured a consistently polished appearance for all published job listings.



Variable rewards and nudges. Messages, badges, likes and followers.
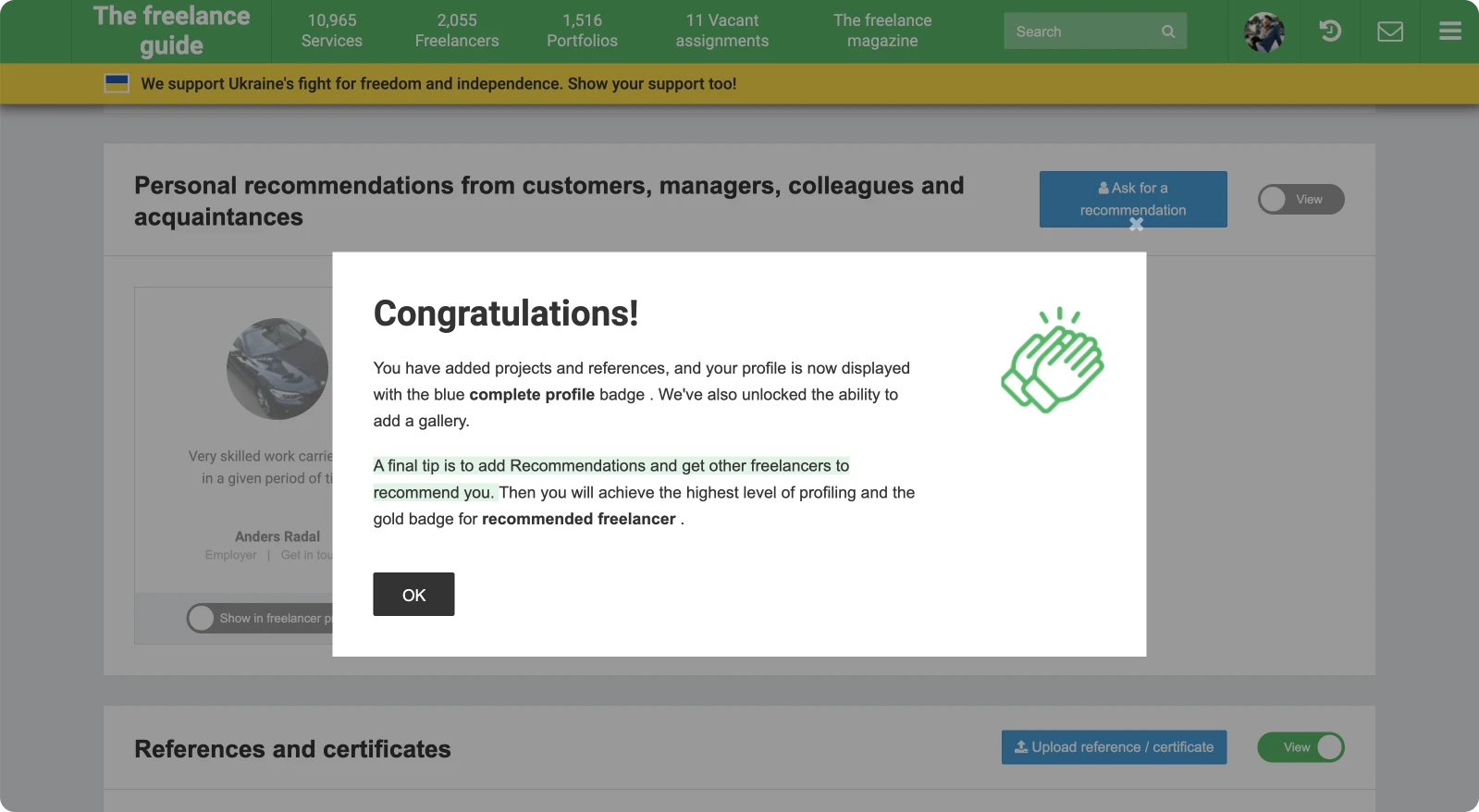
Congratulatory Milestones
As users reached significant content milestones, I integrated congratulatory messages with confetti effect. These not only served as dopamine boosts in line with the Hooked methodology, but also oriented users towards the subsequent steps to enhance their profile.

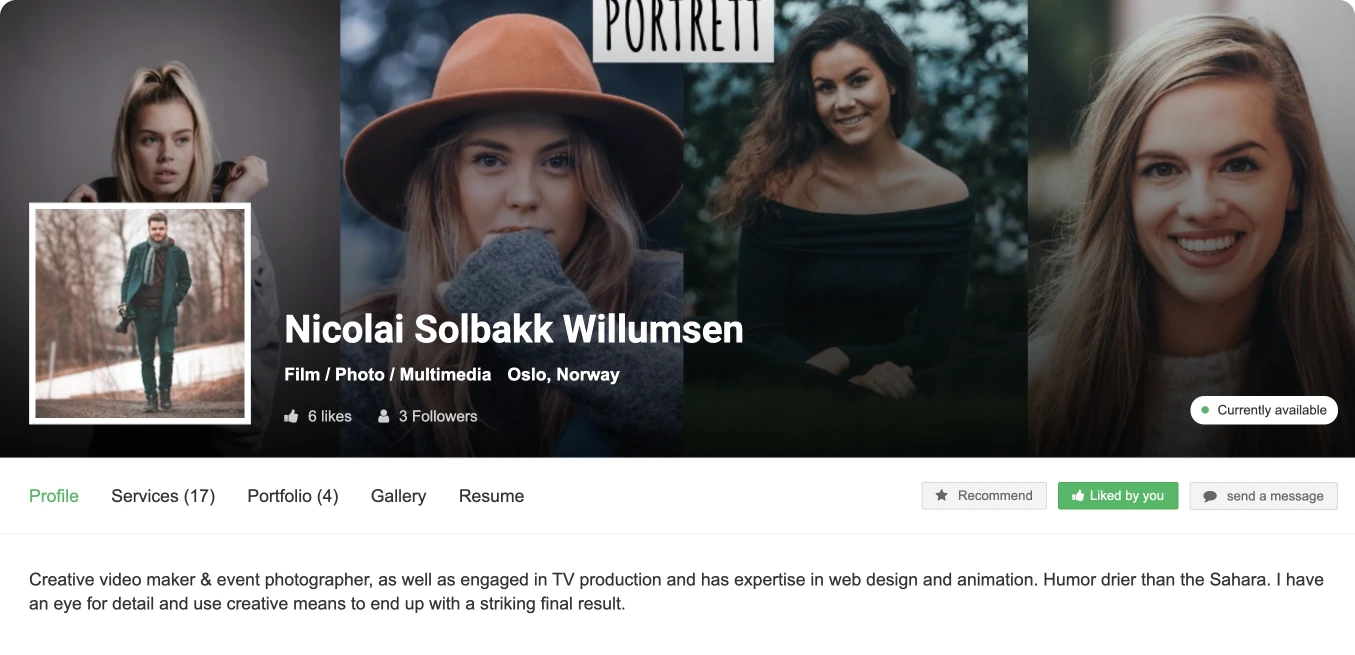
Engagement Ecosystem
I created a ecosystem of triggers to sustain users attention. For instance, a simple "like" on a portfolio project instantly notified the user via email, infusing vibrancy and a sense of community within the platform. Additionally, the incorporation of followers and recommendations further enriched user engagement.

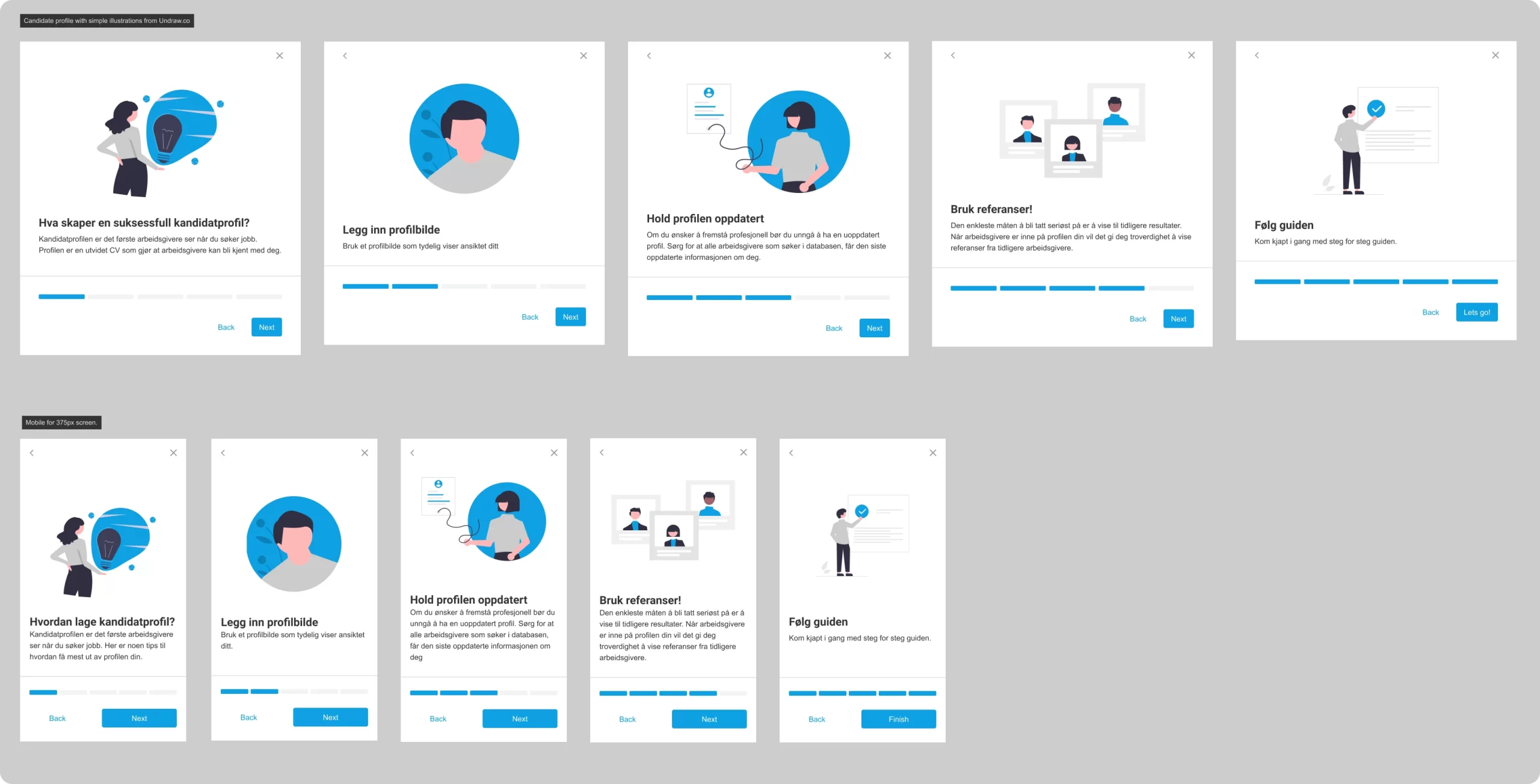
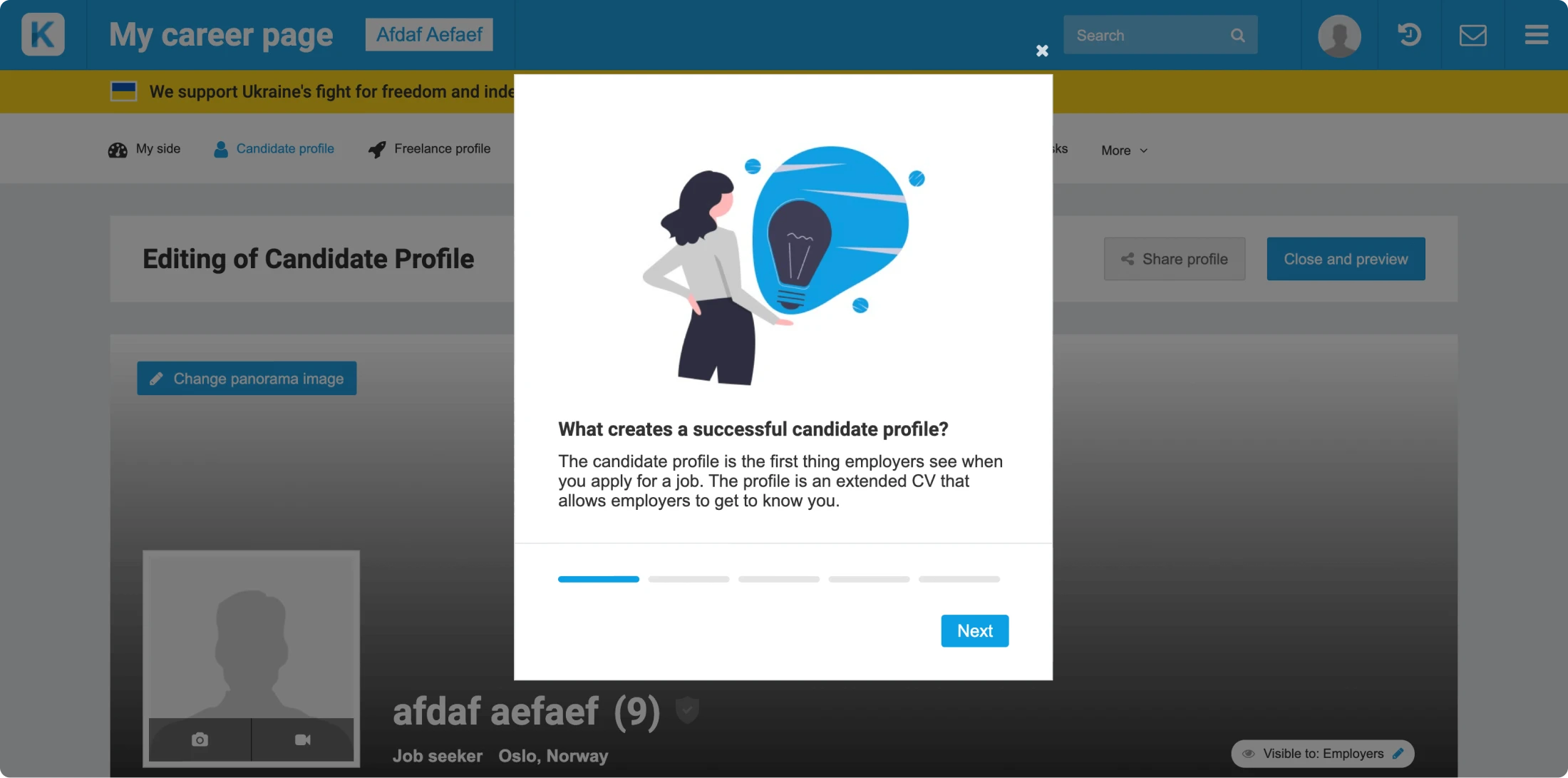
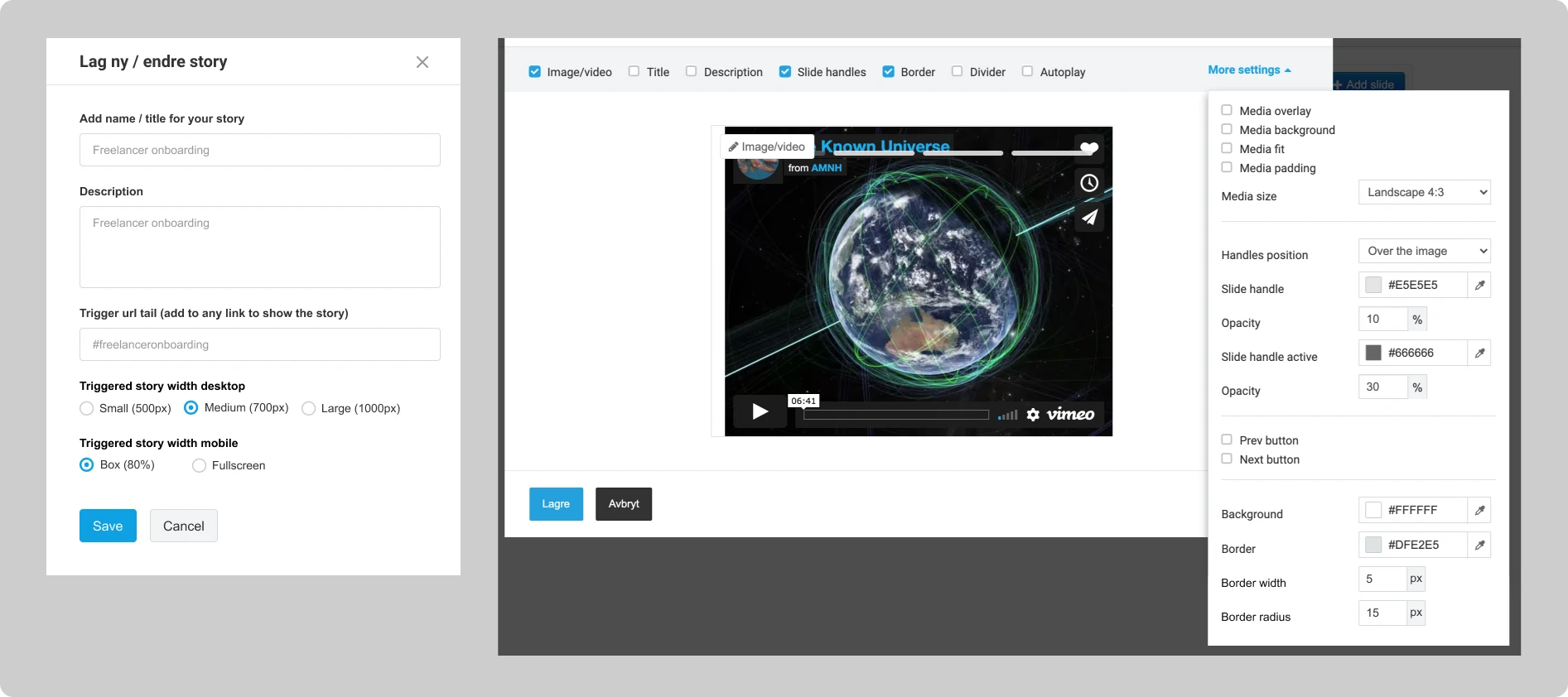
Stories and Guides
To better serve the user's need for information, I created stories to convey a lot of information quickly and easily. The challenging element here was working with the developers to and creating the CMS for creating the stories and getting the code perfect. I decided to use Undraw for all illustrations on the portal as it provided a free and consistent resource for illustrations fitting well with the overall brand.

From story ideation process

Screenshot from live page.

Some designs from CMS of stories, we created many customisation options for the stories.
Summary and Outcome
Through my experience improving onboarding on a 200k+ user portal, I gained a better understanding of how to retain and activate users.
Key outcomes
Enhanced Engagement: Our improvements resulted in a rise in user engagement. This was evident in the richer content they uploaded and their heightened frequency of visits.
Analytics Proficiency: This project further honed my skills in agile analytics, particularly with tools like Hotjar.
Team Collaboration: The collaborative nature of this project deepened my experience in working cohesively with fellow designers and developers.
Tangible Impact: In the grand scheme, our onboarding enhancements culminated in a significant increase in user retention and engagement. This ripple effect was also visible in the increased number of job postings and subsequent applications on the portal.