#SEO #Pagespeed
Improve your Google PageSpeed Insights score: Essential tips for designers.
Discover why performance, SEO, and accessibility should be a priority for designers, not just developers.

Published at June 12, 2024
Why designers need to focus on Google Pagespeed Insight
A perfect 100 score og Google PageSpeed, while not an easy to get, is something that shows your attention to both technical details like performance and page loading speed. It also shows your empathetic approach, prioritizing the ability of all users, including those with disabilities to interact with your webpage. Beyond empathy, optimizing your webpage significantly enhances its visibility in search engines—a universal mark of quality that validates both your design's appeal and its technical performance.
My journey to a perfect 100
When I first built my portfolio using WordPress with the Semplice theme, I was proud of how it both looked good and showcased my work projects. However, my satisfaction turned to concern when I checked my page with Google Pagespeed. The feedback was soo bad: lacking performance, oversized images, excessive unused CSS, and poor loading practices. Moreover, my SEO score and adherence to best practices were never in the green “approved” area but red and demanding improvement.
The realization hit me; what I considered to be a showcase of my skills as a interaction designer was, from a technical standpoint, falling short. This wasn't just a minor setback; it was a glaring reflection of a gap in my skill set. As a designer who never settles for mediocrity, accepting this reality was not an option. It was time to take action, not just to fix these issues but to excel beyond them.
I first tried some fixes
My response evolved through stages of trial, error, and learning. First, I focused on low-hanging fruit like image optimization and trying to fix the performance in Wordpress. But I soon realized that even plugins offering to boost my website's performance often contributed more to its bloat than its speed. This realization was a turning point, leading me to a more radical solution: a complete rebuild.
The full rebuild
Cherry picking from the best technology available, I choose the super performant SvelteKit framework and a headless CMS with Sanity to handle my content. With this tech stack I got the pinnacle of web performance combined with ease of use. This journey both fixed my Pagespeed score; and was a learning experience that transformed my approach to web design.
Now, with some knowledge and insights in this, here is some practical tips on how you can enhance your site’s performance:
6 tips for designers to optimize Google Pagespeed Score:
1. Use a next generation image format (I prefer Webp).
Reducing the image size both very easy and super important for your performance score. Fix this by using the handy Webp Exporter plugin for Figma to export your images in this new and optimal image format developed by Google. You can also compress all your existing images with Tinypng, and reduce the file-size without sacrificing image quality, leading to a lighter website.
2. Avoid low contrast text.
Make sure you use a high enough contrast between text and background. Avoid putting text on top of images in your designs ( If you absolutely have to, be sure to add an overlay to increase the contrast) You can check your contrast with the figma plugin A11y Contrast checker to see if you adhere to the WCAG 2.2 standards of contrast.
3. Quality check the developers.
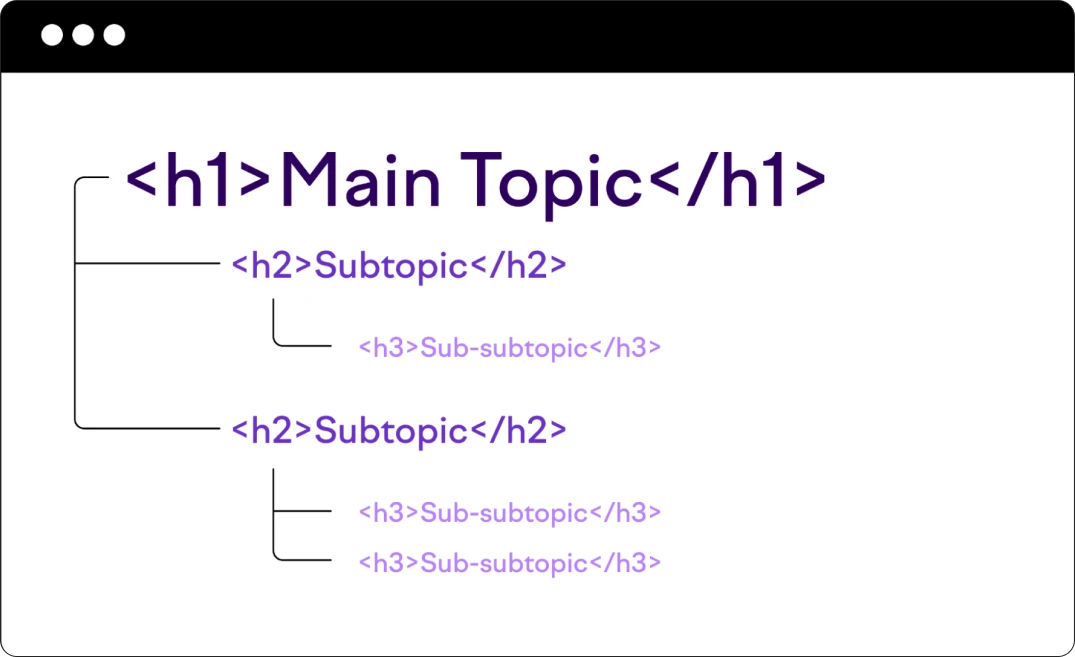
I remember working on improving a clients landing-page and getting mysteriously few hits in Google searches. After inspecting the page with pagespeed Insight, I found that all 18 headlines on the page used the H1 tag, there were missing alt-text for the images and various other problems that were all invisible on first sight. Result: Google hid the page from its results. Learning: Both make sure to understand basic HTML and make sure to quality check the developers implementing your design.

4. Focus on the least able to improve your accessibility score,
A key takeaway from a lecture on inclusion at Hyper Island was to always design with the least able in mind, and how following this approach will in turn ensure that your design works well for everyone. Globally, over 246 million people have some form of visual disability, which is why screen readers have become such a critical tool in the digital age. To get a good accessibility score you need to make your page functional for screen readers by using proper H1-H4 structure, make it possible to navigate with the keyboard and make sure to use Aria-labels and that all your images have an alt-text that will tell the user what the image is showing. All this will contribute to a better accessibility score.
5. Prioritize above-the-fold content with lazy loading.
The term "above the fold" comes from the bygone era of broadsheet newspapers, often presented in large A3 size, where the top half visible on a newsstand needed to capture attention immediately to drive sales. In the realm of web design, "above-the-fold" refers to the content that appears on the screen upon initial load, before any scrolling occurs. To enhance page performance and user experience, use the loading="lazy" attribute for images and iframes that comes lower down on the page, this will make the browser only load the assets when it is needed. In wordpress you often need to use a plugin for lazy-loading, while in modern no-code tools like Framer this is a built in feature.
6. Lazy load your analytics.
Going even more technical. We designers are often responsible for gathering insights. I argue that we are also responsible for getting this insights in a way that does not negatively affect page performance. We love to add services like Hotjar, Clarity and Google analytics to get insights that inform our design decisions. The only problem is that these services load a huge amount of scripts that can significantly impact your page loading and performance - in turn hurting your product. You can use services like Partytown to sideload Google Analytics or Clarity, to make sure they are not competing with the flow of image and text on the way to the front end and hurting your Pagespeed score. I also wrote a simple script that delays the loading of Hotjar until after the user interacts with the page. This way you can earn back 2-4 points in Google Pagespeed while continuing to use all the analytics.
Conclusion.
There is many things you can do to improve your pagespeed score. Reaching a pure 100 score is often not necessary. But getting it above 75-80 is a good indicator your page loads nice, works on all platforms for all users, and will be discoverable in search engines.
Start with the easy optimizations highlighted here and use PageSpeed Insights as a guide to further enhance your website's performance. Follow me for more articles on designing a better and more accessible internet for all.